Especialmente na era Corona, com o trabalho descentralizado, a informação actualizada é muito procurada em todos os locais. Eu próprio já criei inúmeros sistemas de informação e gostaria de apresentar um grande software chamado Smashing.Speaker: https://smashing.github.io/Das O projecto Smashing foi originalmente desenvolvido sob o nome de Dashing pela empresa Shopify para a apresentação de números de negócios. Mas é claro que não se pode exibir apenas números de negócios. Desenvolvedores de todo o mundo desenvolveram Smashing tiles, os chamados widgets, para Gitlab, Jenkins, Bamboo, Jira, etc., veja:https://github.com/Smashing/smashing/wiki/Additional-WidgetsDoch como você trabalha com isso?
Passo 1: Criar imagem base
Primeiro, eu crio uma imagem simples do Docker que já inclui Ruby e Dashing.
$ mkdir dashing-project
$ cd dashing-project
$ mkdir dashboard
$ vim Dockerfile
From ubuntu:latest
ENV TZ=Europe/Berlin
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
COPY dashboard/ /code/
RUN apt-get update && apt-get install -y ruby wget unzip ruby-dev build-essential tzdata nodejs && \
gem install smashing && \
apt-get clean
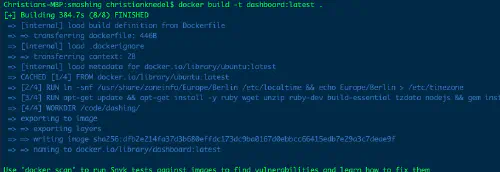
Então eu crio a imagem do Docker com este comando:
$ docker build -t my-dashboard:latest .
Passo 2: Criar Painel de Controle
Agora eu posso criar um novo painel com o seguinte comando:
$ docker run -it -v /path/to/my/dashing-project:/code my-dashboard:latest smashing new dashboard
Muito bem! Agora tenho de actualizar novamente o Dockerfile. O novo conteúdo é este:
From ubuntu:latest
ENV TZ=Europe/Berlin
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
COPY dashboard/ /code/
RUN apt-get update && apt-get install -y ruby wget unzip ruby-dev build-essential tzdata nodejs && \
gem install smashing && \
gem install bundler && \
apt-get clean
RUN cd /code/ && \
bundle
RUN chown -R www-data:www-data /code/
USER www-data
WORKDIR /code/
EXPOSE 3030
CMD ["/usr/local/bin/bundle", "exec", "puma", "config.ru"]
Além disso, o arquivo Gemfile na pasta “dashboard” também deve ser adaptado:
source 'https://rubygems.org'
gem 'smashing'
gem 'puma'
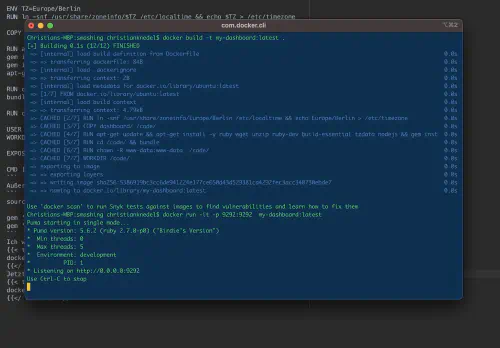
Eu repito o comando de construção:
$ docker build -t my-dashboard:latest .
$ docker run -it -p 9292:9292 my-dashboard:latest
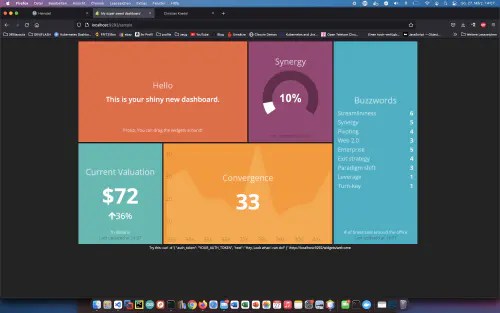
Esta é a base para um bom sistema de informação. Você pode personalizar todas as cores, scripts e widgets.