Особенно в эпоху Corona, когда децентрализованная работа требует актуальной информации на всех участках. Я сам уже установил бесчисленное количество информационных систем и хотел бы представить вам замечательное программное обеспечение под названием Smashing.Speaker: https://smashing.github.io/Das Проект Smashing изначально был разработан под названием Dashing компанией Shopify для представления бизнес-показателей. Но, конечно, вы не можете просто отображать бизнес показатели. Разработчики со всего мира создали плитки Smashing, так называемые виджеты, для Gitlab, Jenkins, Bamboo, Jira и т.д., см.:https://github.com/Smashing/smashing/wiki/Additional-WidgetsDoch как с этим работать?
Шаг 1: Создание базового изображения
Сначала я создаю простой образ Docker, который уже включает Ruby и Dashing.
$ mkdir dashing-project
$ cd dashing-project
$ mkdir dashboard
$ vim Dockerfile
From ubuntu:latest
ENV TZ=Europe/Berlin
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
COPY dashboard/ /code/
RUN apt-get update && apt-get install -y ruby wget unzip ruby-dev build-essential tzdata nodejs && \
gem install smashing && \
apt-get clean
Затем я создаю образ Docker с помощью этой команды:
$ docker build -t my-dashboard:latest .
Шаг 2: Создание приборной панели
Теперь я могу создать новую приборную панель с помощью следующей команды:
$ docker run -it -v /path/to/my/dashing-project:/code my-dashboard:latest smashing new dashboard
Очень хорошо! Теперь мне нужно снова обновить Dockerfile. Новое содержание заключается в следующем:
From ubuntu:latest
ENV TZ=Europe/Berlin
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
COPY dashboard/ /code/
RUN apt-get update && apt-get install -y ruby wget unzip ruby-dev build-essential tzdata nodejs && \
gem install smashing && \
gem install bundler && \
apt-get clean
RUN cd /code/ && \
bundle
RUN chown -R www-data:www-data /code/
USER www-data
WORKDIR /code/
EXPOSE 3030
CMD ["/usr/local/bin/bundle", "exec", "puma", "config.ru"]
Кроме того, файл Gemfile в папке “dashboard” также должен быть адаптирован:
source 'https://rubygems.org'
gem 'smashing'
gem 'puma'
Я повторяю команду сборки:
$ docker build -t my-dashboard:latest .
$ docker run -it -p 9292:9292 my-dashboard:latest
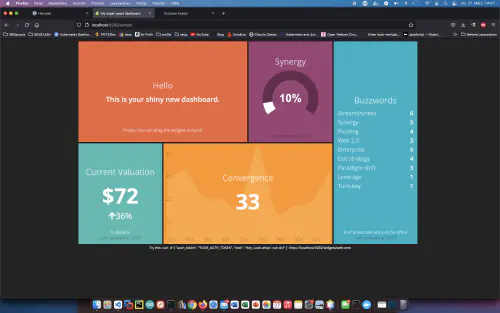
Это основа хорошей информационной системы. Вы можете настроить все цвета, скрипты и виджеты.