1
results
for dashboard
-
Schwierigkeitsgrad: Es kann etwas länger dauern
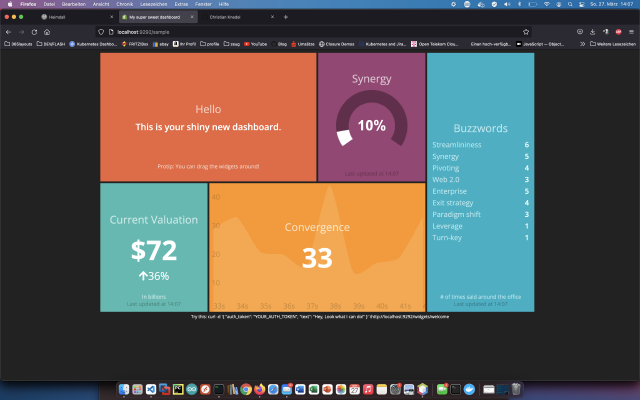
 特にコロナ時代には、仕事が分散しているため、どの拠点でも最新の情報が求められています。私自身、すでに数え切れないほどの情報システムを構築してきましたが、今回はSmashing.Speakerという素晴らしいソフトウェアを紹介したいと思います。https://smashing.github.io/Das Smashingプロジェクトは、もともとShopifyという会社がビジネスの数字を提示するためにDashingという名前で開発したものです。しかし、もちろんビジネスの数字を表示するだけではダメです。世界中の開発者が、Gitlab、Jenkins、Bamboo、JiraなどのためにSmashingタイル、いわゆるウィジェットを開発しています。参照:https://github.com/Smashing/smashing/wiki/Additional-WidgetsDoch どうやって作業するのでしょうか? ステップ1:ベース画像の作成 まず、RubyとDashingをすでに含む簡単なDockerイメージを作成します。 x – + Terminal $ mkdir dashing-project $ cd dashing-project $ mkdir dashboard $ vim Dockerfile これは、Dockerfileファイルに最初に書く内容です。 From ubuntu:latest ENV TZ=Europe/Berlin RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone COPY dashboard/ /code/ RUN apt-get update && apt-get install -y ruby wget unzip ruby-dev build-essential tzdata nodejs && \ gem install smashing && \ apt-get clean そして、このコマンドでDockerイメージを作成します。 x – + Terminal $ docker build -t my-dashboard:latest .diskstation Docker docker-compose docker-for-desktop dashboard Created
特にコロナ時代には、仕事が分散しているため、どの拠点でも最新の情報が求められています。私自身、すでに数え切れないほどの情報システムを構築してきましたが、今回はSmashing.Speakerという素晴らしいソフトウェアを紹介したいと思います。https://smashing.github.io/Das Smashingプロジェクトは、もともとShopifyという会社がビジネスの数字を提示するためにDashingという名前で開発したものです。しかし、もちろんビジネスの数字を表示するだけではダメです。世界中の開発者が、Gitlab、Jenkins、Bamboo、JiraなどのためにSmashingタイル、いわゆるウィジェットを開発しています。参照:https://github.com/Smashing/smashing/wiki/Additional-WidgetsDoch どうやって作業するのでしょうか? ステップ1:ベース画像の作成 まず、RubyとDashingをすでに含む簡単なDockerイメージを作成します。 x – + Terminal $ mkdir dashing-project $ cd dashing-project $ mkdir dashboard $ vim Dockerfile これは、Dockerfileファイルに最初に書く内容です。 From ubuntu:latest ENV TZ=Europe/Berlin RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone COPY dashboard/ /code/ RUN apt-get update && apt-get install -y ruby wget unzip ruby-dev build-essential tzdata nodejs && \ gem install smashing && \ apt-get clean そして、このコマンドでDockerイメージを作成します。 x – + Terminal $ docker build -t my-dashboard:latest .diskstation Docker docker-compose docker-for-desktop dashboard CreatedMon, 21 Mar 2022 00:00:00 +0000